早在第一次看http://docs.angularjs.org/api/ng.$q的時候就看到 $q 這個望名無法思義的東東了
但是 AngularJS 有 Filter 人類也有 還是自動過濾的 然後因為沒有什麼大麻煩出現 Q 先生就從人類變成被遺忘者
如今就是 Q 先生 重返擂台的時刻!
官網留下一條線索 A promise/deferred implementation inspired by Kris Kowal's Q.
拜請 G 大神之後 發現
緊接著又發現這個
最後是這個
原文:You're Missing the Point of Promises
最後這篇 他的彩蛋是最下面這句:
Q by Kris Kowal and myself: a full-featured promise library with a large, powerful API surface, adapters for Node.js, progress support, and preliminary support for long stack traces.
Q:Kris Kowal和我写的,一个promise特性完全实现的类库,有丰富的API、Node.js的支持、处理流支持,以及初步的对于长堆栈的支持。
如果你是個牛仔 不用麻煩了 是你的口頭禪
那我就大發慈悲的擅自作主幫你做結論
1.Javascript非同步程式設計 基本四式 : 回呼函數、事件監聽、發佈/訂閱、Promises物件
2.有人覺得 J蛞蝓 它的promises在錯誤處理上的實現是完全錯誤的
3.Q 先生 是幾位神人生出來的 一個promise特性完全實現的類庫
故事講完了 回歸現實 AngularJS 的 Q 先生 要怎麼玩呢?
首先看看官網怎麼說...尼瑪 當初就是看不懂 Q 先生 才變成被遺忘者
還是看看神人解釋http://zouyesheng.com/angular.html#toc40
神文章 果斷鞭辟入裡
但是仍舊抽象 做而言不如起而行 立馬來重構一下代碼
要被開刀的就是這位在虎山被大蟲咬的朋友
Web API in Web Form 之 SPA 明知山有虎 偏向虎山行 上篇
AngularJS in Web Form 之 SPA 明知山有虎 偏向虎山行 下篇
這位朋友有什麼毛病呢?
神人說 MVC Model 要肥、Controller 要輕、View 要夠笨 這傢伙的 Controller 顯然比端午節肉粽的肥肉還肥
來吧 跟著 鄭多燕 一起變瘦吧~
html 變這樣 js部分 拆成 app.js、roleService.js 和 rolesController.js

app ... 很空 因為沒有 config ~.~

roleService 注入 $http, $q 專門用來處理呼叫 webAPI

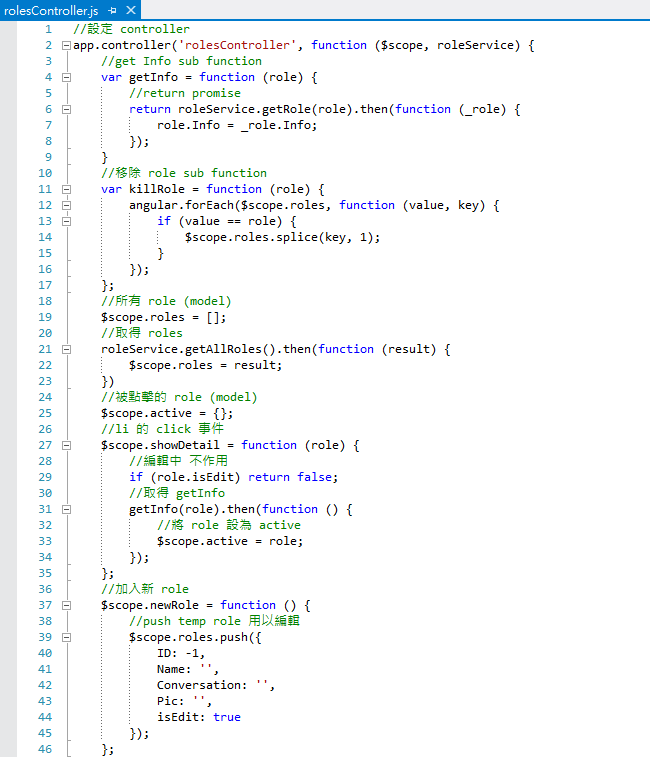
rolesController 注入 $scope, roleService 變笨瘦了 專心處理 $scope


最後...真的有變瘦嗎? 沒有呀 總行數變多了 哈哈
但是 rolesController 本身確實變瘦了
重點在於 roleService 現在可以被任何 Controller 注入使用 不再綁死在 rolesController 之中 也就是達成關注點分離
飯粒檔:http://www.mediafire.com/download/ft9vbfg05ejwhw9/testAPI_%24q.zip
沒有留言:
張貼留言